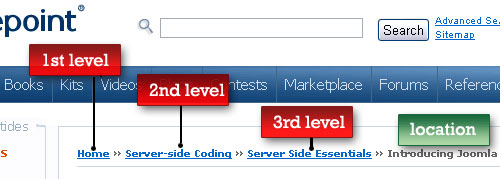
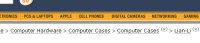
¿Qué son? Son elementos que aportan al usuario la información de donde se encuentra en cada momento dentro de un sitio web. Se le indica la ubicación exacta de la página donde se encuentra y la relación jerárquica de esta con respecto a la de inicio del sitio web. El nombre le viene del cuento de Hansel y Gretel o también Pulgarcito (en España), del famoso camino de migas de pan que utilizan para volver a casa.
¿Para qué sirven?
- Para saber en qué parte está el usuario dentro del website.
- Para regresar a las secciones principales más fácilmente.
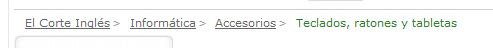
¿Qué elementos las forman? Suele estar formado por una estructura jerárquica, donde se pone la ruta desde la página de inicio del website hasta la página en concreto en la que nos encontramos, apareciendo la de inicio a la izquierda, seguida normalmente del «>» que nos indica que la página de la izquierda es la que agrupa a la de la derecha y así sucesivamente. Pero ¿qué mejor que un ejemplo visual para entenderlo? Situémonos: nos encontramos en la página de «El Corte Inglés» y queremos comprarnos un ratón para el pc, cuando lleguemos a la página donde muestra el catálogo de ratones para PC’s deberíamos poder ver la siguiente ruta o camino:
En el ejemplo se puede observar que desde la página de inicio de «El Corte Inglés», hemos pasado por la categoría «Informática», dentro de la cual se encuentra «Accesorios», con la subcategoría «Teclados, ratones y tabletas». Habría que destacar que la página en la que nos encontramos aparece destacada en otro color (verde, en este caso) y que las demás indicaciones aparecen subrayadas, siendo enlaces a las distintas categorías más generales.
Tipologías:
- Dinámico: está ligado a la navegación. Suele aparecer en websites de tipo dinámico donde la información puede estar ubicada en diferentes lugares y el acceso a ella se realiza de múltiples maneras. Informa del lugar, aunque lo más importantes y diferente es que muestra el camino o «path» que ha seguido el usuario para acceder al contenido. Respondería a la pregunta del usuario: ¿cómo he llegado hasta aquí?
- Localizador: que está ligado a la estructura. Suele aparecer en websites de tipo estático donde el contenido aparece en un único lugar. Informa del lugar en el cual está ubicada la página y es independiente de la navegación que realice el usuario. Respondería a la pregunta del usuario: ¿donde está lo que busco?

- Descriptivo: ligado a los datos. Muestra meta-información al usuario, constituyendo el punto de partida y no de destino como lo son las anteriores tipologías. Responden a la pregunta: ¿qué contenidos se corresponden con una característica determinada?
En conclusión, si queréis que los usuarios no se pierdan en vuestras webs, utilizad un elemento tan sencillo como las migas de pan. Os lo agradecerán y cumpliréis con uno de los fundamentos básicos de la web que: debe estar orientada al usuario.













Y recordad no ponerlas cerca del enlace al Twitter para que no se las coma el pajarito…
Sí, es un chiste muy malo, pero el de Javi de los ecólogos no era mucho mejor 🙂
Muy interesante, me ha gustado. Estaría muy bien si nos pudieras ilustrarnos con algún ejemplo más de cada categoría para entenderlo mejor. Gracias
Intentaré aportar más ejemplos para que quede más claro. Muchas gracias Sonia.
Mira que nos gustan las migas de pan o «hilo de ariadna».
Cómo se nota que es de lo primero que nos enseñaron y se nos ha grabado a fuego jijijii
Pues si, la verdad es que es algo que siempre nos acordaremos y qué mejor que empezar desgranando la arquitectura de la información por las migas de pan 🙂